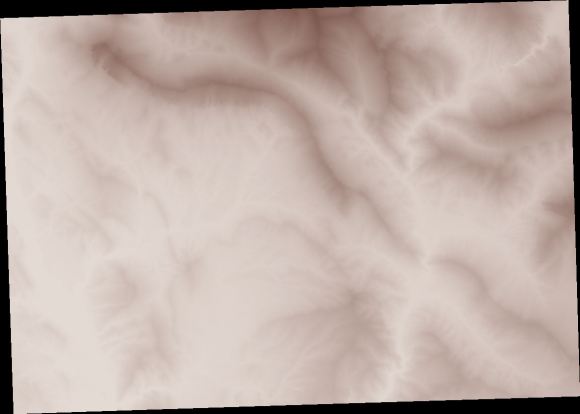
COMBINACIÓN DE ALTIMETRÍA Y RELIEVE
En entradas anteriores hemos tratado distintos aspectos relacionados con la definición de leyendas hipsométricas perceptivas y la producción de modelos de sombreado a partir de múltiples fuentes de iluminación.
Hemos comentado también que para los visualizadores multiescala creemos que es aconsejable la utilización de leyendas altimétricas en niveles alejados de zoom, en tanto que para grandes escalas un modelo de sombreado ofrece una información más relevante.
Si utilizamos de esta manera ambos modelos, la progresión desde las escalas más alejadas hasta las más próximas pasa inevitablemente por una transición desde la hipsometría hasta el modelo de relieve, existiendo en este tránsito unas escalas intermedias en las que es necesario combinar progresivametne altimetría y relieve.
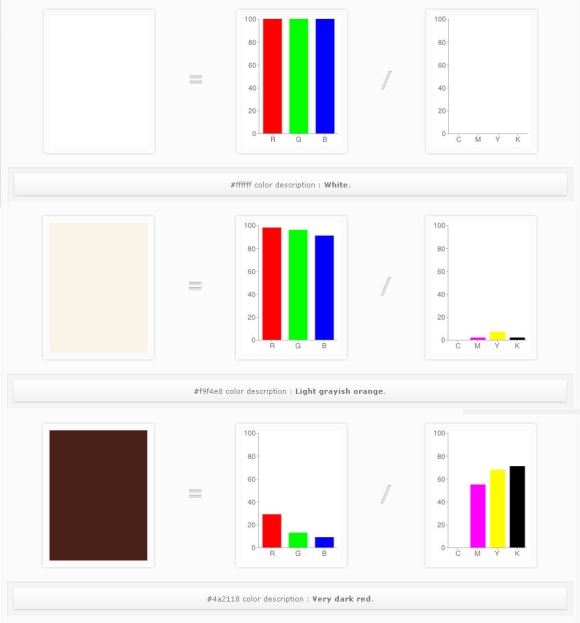
La combinación directa de una imagen cromática (altimetría) con una imagen de grises (relieve) da generalmente como resultado una imagen con una importante pérdida de luminosidad y cromatismo, dado el efecto sustractivo de la suma.
Si no se quiere ofrecer un resultado cromático tan pobre, se hace necesario minimizar el efecto de oscurecimiento, especialmente en las zonas más luminosas del modelo de relieve. De forma simultánea es necesario aclarar la imagen para conservar al máximo la respuesta cromática, manteniendo al mismo tiempo un nivel de contraste adaptado a la escala de representación: menos contraste para escalas alejadas; más contraste para escalas más próximas.
Dado que lo que pretendemos es procesar una imagen de forma automática a partir de dos entradas (almetría y relieve) y hacerlo en modo continuo sin generar ningún producto intermedio, es preciso diseñar un algoritmo que a través de parámetros, permita ajustar el resultado que se quiere obtener en el procesado individual de cada pixel.
Se trata en definitiva de analizar el nivel de gris que tiene cada pixel en el modelo de relieve para modular la combinación en función de este valor y de la magnitud de su correspondiente en la imagen altimétrica.
Para ello hemos definido un procesamiento estructurado en las siguientes fases:
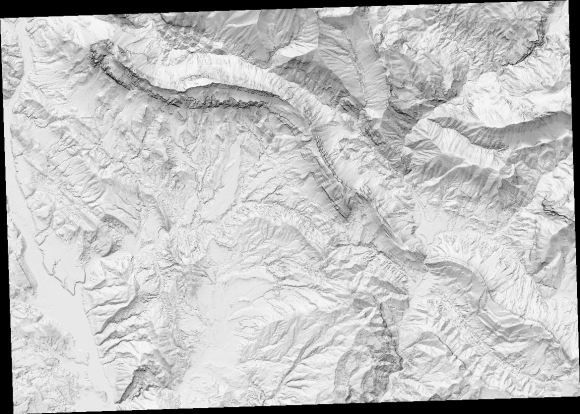
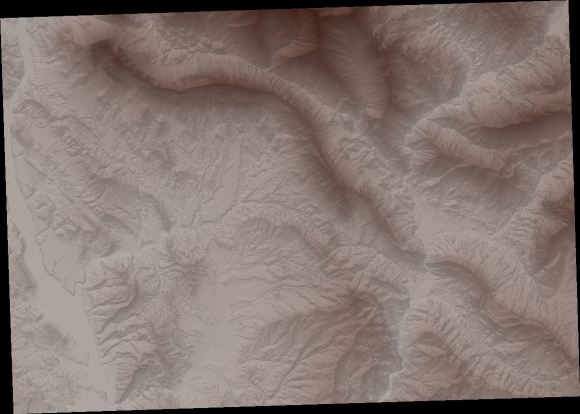
1. Se producen en una fase previa las imágenes que se quieren combinar:
-
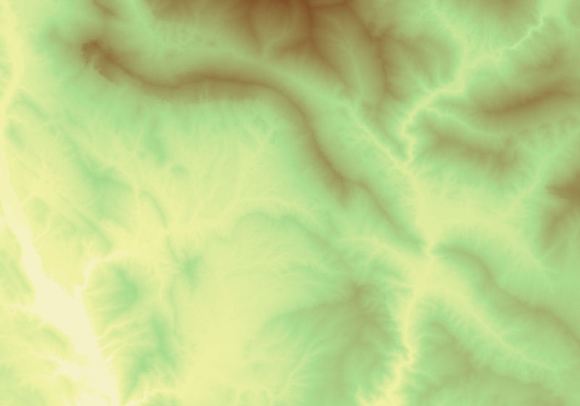
A[0] imagen de sombreado
-
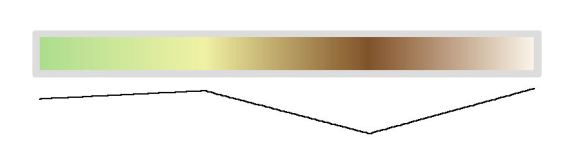
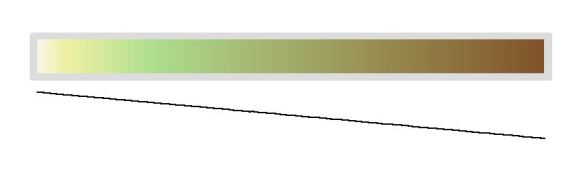
B[0] imagen de hipsometría
2. Se definen dos parámetros: «umbral» y «reductor» de oscuridad que nos permiten actuar sobre el nivel de luminosidad y cromatismo de las imágenes finales.
-
El parámetro «umbral» varía entre 0 (negro) y 255 (blanco): Define el nivel de gris a partir del cual la composición de imágenes pasa de ser sustractiva o ser aditiva, oscureciendo la imagen altimétrica o aclarándola en su caso. Su valor representa el nivel de cromatismo altimétrico que no va a sufrir modificación en la combinación.
-
El parámetro «reductor» de oscuridad varía entre 0 y n: Define el impacto que el relieve va a tener sobre el cromatismo, fijando el nivel de contraste de la imagen final. Cuanto mayor es su valor, menor es el contraste en el resultado final.
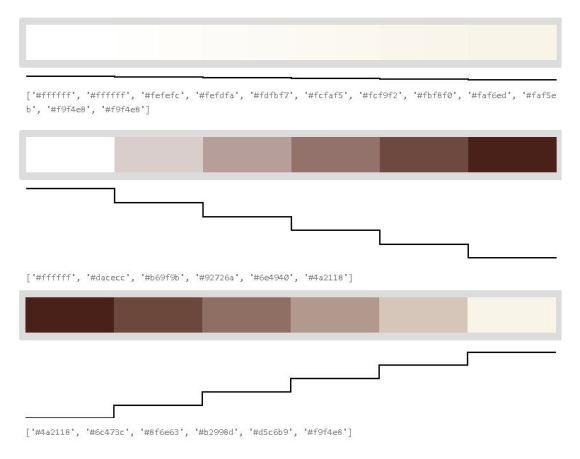
3. Se normaliza la imagen de sombreado A[0] de manera que se escala el valor de su luminosidad. Los valores varían de 0 a 1 para los píxeles que van a ser oscurecidos y de 0 a -1 para los píxeles que tendrán una ganancia de luminosidad.
A[Os] = umbral – A[0]) / umbral; A[Os] imagen de oscurecimiento
4. A continuación a la imagen se le aplica un cálculo de la reducción del oscurecimiento. De tal manera que el oscurecimiento sea más significativo porcentualmente para valores bajos de cromatismo.
A[R] = cos [ arctg [A[Os] * reductor]]; A[R] imagen reductor oscurecimiento
5. Se modifica la imagen de hipsometría.
Al valor de cada pixel de la imagen de hipsometría B[0] se le resta su propio valor B[0] multiplicado por el valor del pixel correspondiente de la imagen normalizada A[Os] y por el de la reducción del oscurecimiento A[R].
B[0] – [B[0]*A[Os]*A[R]]
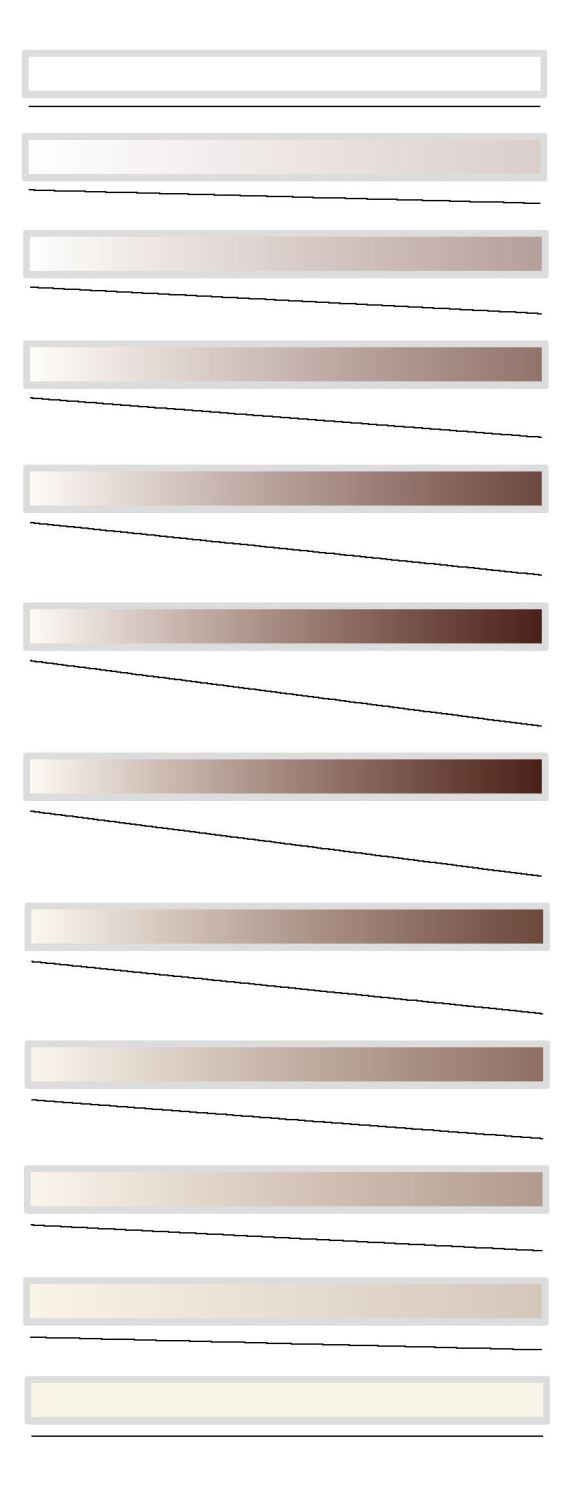
Para un mismo parámetro «umbral», si varía el parámetro «reductor de oscuridad» se aclaran u oscurecen las zonas de sombra. Actúa sobre el contraste y cromatismo de la imagen final.
Ejemplo:
-
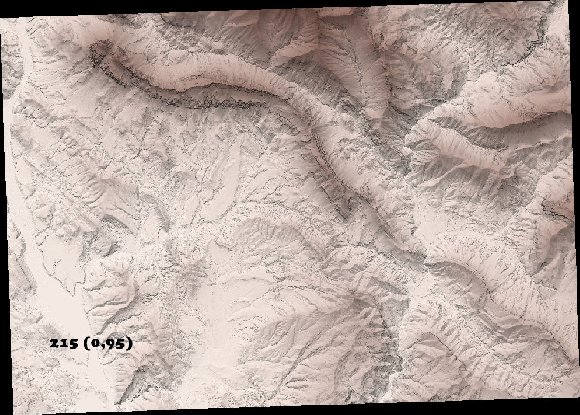
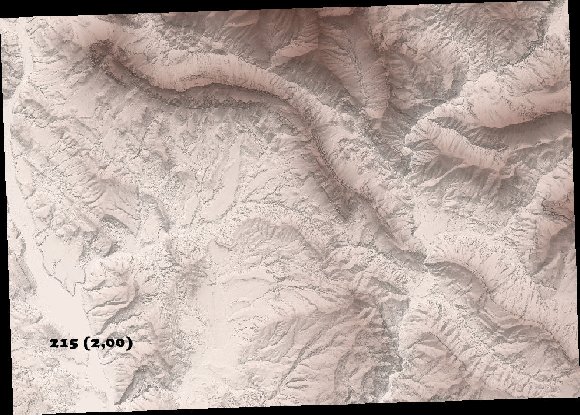
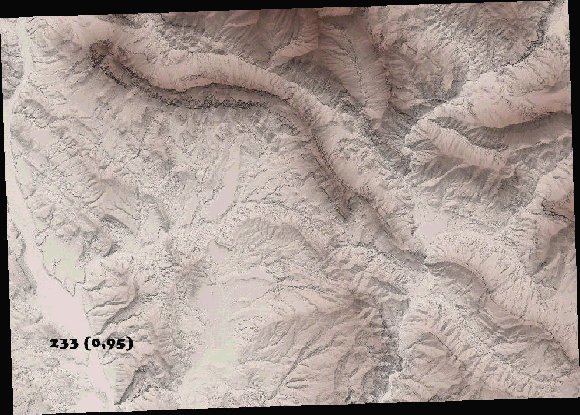
umbral 215 y reductor 0.95 –> se oscurecen las zonas de sombras (relieve muy marcado).
-
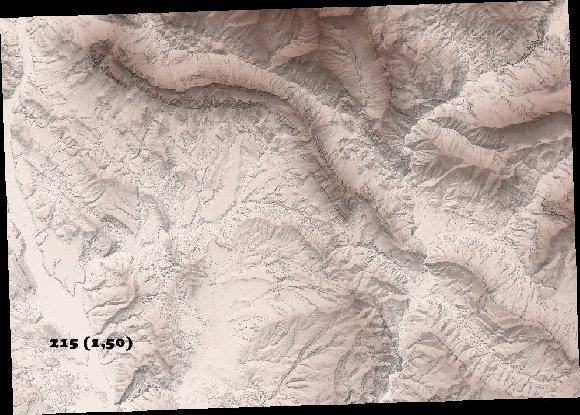
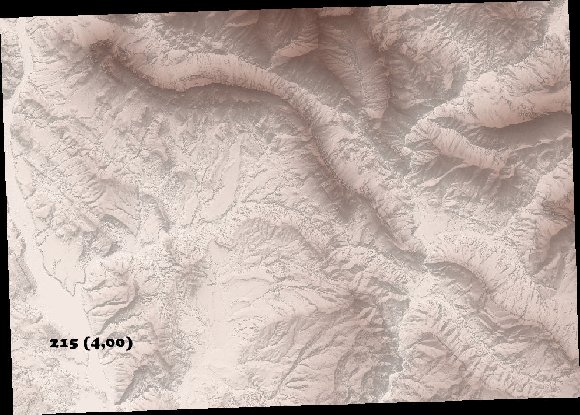
umbral 215 y reductor 4.00 –> se aclaran las zonas de sombras (se suaviza el relieve).
Para un mismo parámetro «reductor de oscuridad», si varía el parámetro «umbral» se aclara u oscurece la imagen en su conjunto. Actúa sobre el nivel de luminosidad de la imagen final.
Ejemplo:
-
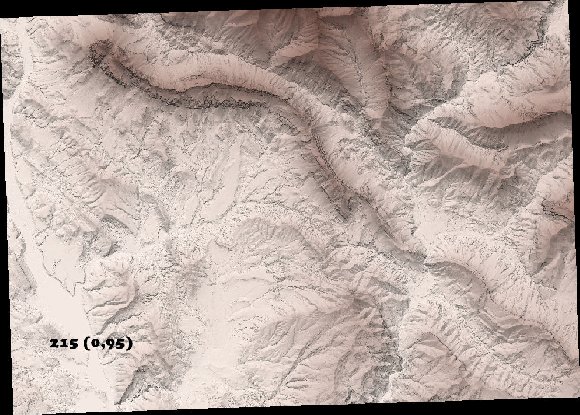
umbral 215 y reductor 0.95 –> imagen más luminosa.
-
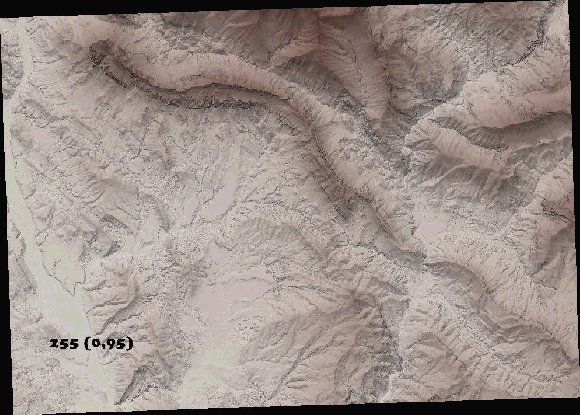
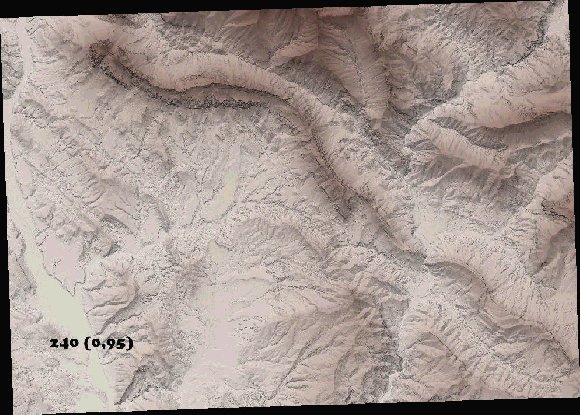
umbral 255 y reductor 0.95 –> imagen menos luminosa.
IMPLEMENTACIÓN EN FME
1. Se definen los parámetros:
-
umbral_oscurecimiento: (@Value(A:_umbral))
-
reductor_oscuridad: @Value(A:_reductor)
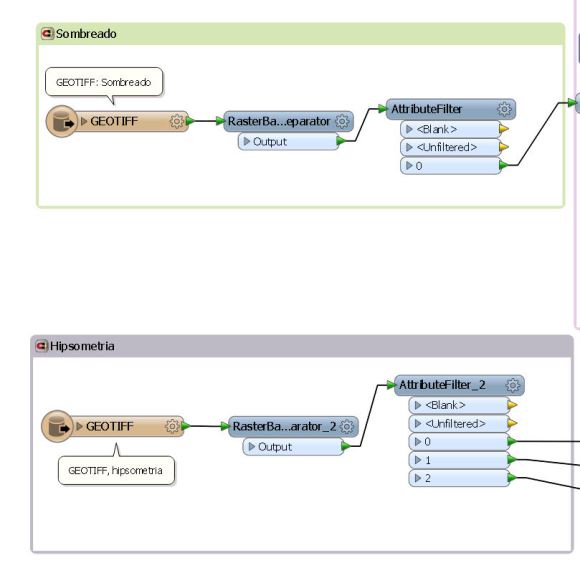
2. Se leen la imagen de sombreado y la imagen de hipsometría y se separan las bandas correspondientes a cada una de las imágenes.
-
La imagen de sombreado (1 banda – escala de grises): A[0]
-
La imagen de hipsometria ( 3 bandas – RGB): B[0]
3. Se realiza una conversión de formato de la imagen a Real64 para poder operar con decimales.
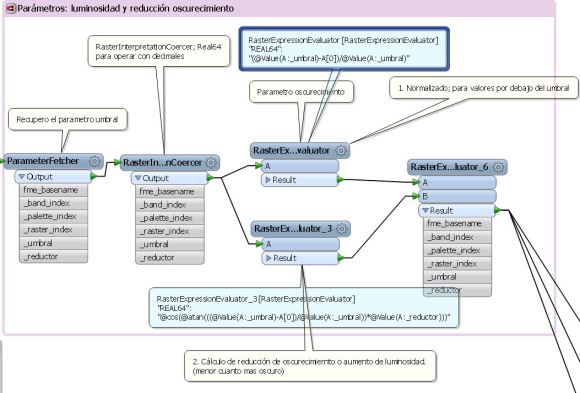
4. Se normaliza la imagen de sombreado A[0] y se calcula la reducción del oscurecimiento.
-
A1[0] = (@Value(A:_umbral)-A[0])/@Value(A:_umbral)
-
A2[0] = @cos(@atan(((@Value(A:_umbral)-A[0])/@Value(A:_umbral))*@Value(A:_reductor)))
-
A3[0] = A1[0] * A2[0]
Imagen resultante por bandas:
-
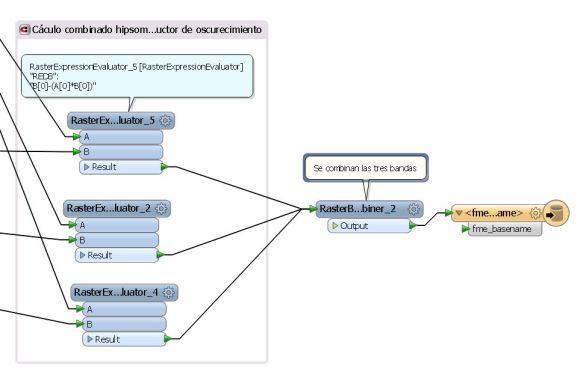
banda red: B[0]-(A3[0]*B[0])
-
banda green: B[0]-(A3[0]*B[0])
-
banda blue: B[0]-(A3[0]*B[0])
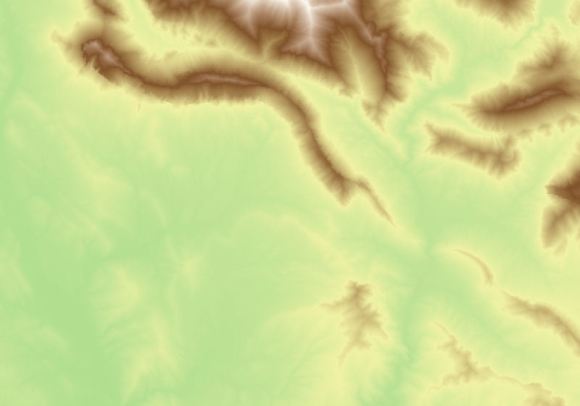
5. Se combinan ambas imágenes en cada una de sus bandas RGB: imagen de sombreado e hipsometría mejorada.
6. Se combinan las tres bandas para conseguir una única imagen de salida RGB.
Mediante este proceso es posible abordar la generación de fondos de altimetría-relieve de forma continua y en un solo paso, determinando los parámetros «umbral» y «reductor» más adecuados para cada una de las escalas.





















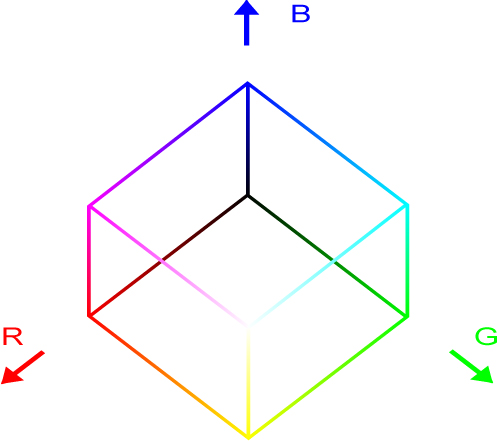
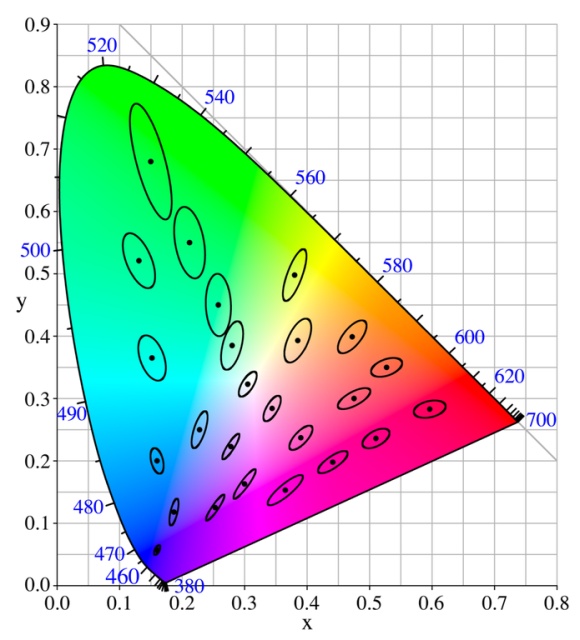
![CIE 1931 by BenRG (File:CIExy1931.svg) [Public domain], via Wikimedia Commons](https://clustergis.files.wordpress.com/2015/03/cie1931xy_blank.jpg?w=580)
![Visión ·D del diagrama cromático x,y Por Adoniscik [GFDL (http://www.gnu.org/copyleft/fdl.html) undefined CC BY 3.0 (http://creativecommons.org/licenses/by/3.0)], undefined](https://clustergis.files.wordpress.com/2015/03/optimal-color-solidfl4xyz.gif?w=580)

![Coordenadas a,b By JakobVoss at de.wikipedia [GFDL (www.gnu.org/copyleft/fdl.html) or CC-BY-SA-3.0 (http://creativecommons.org/licenses/by-sa/3.0/)], from Wikimedia Commons](https://clustergis.files.wordpress.com/2015/03/lab_color_at_luminance_75.png?w=580)